TIWLayoutMgrHTML、TIWTemplateProcessorHTML 的区别在于, 前者使用内嵌的 Html 代码, 后者使用 Html 文件.
测试一: 使用 TIWLayoutMgrHTML
先在空白窗体上添加 IWEdit1、IWEdit2、IWButton1 和 TIWLayoutMgrHTML; 然后给 IWButton1.OnClick 写句测试代码:
procedure TIWForm1.IWButton1Click(Sender: TObject);begin WebApplication.ShowMessage(IWEdit1.Text + sLineBreak + IWEdit2.Text);end;然后编辑 TIWLayoutMgrHTML 的 Html 属性; 这是我测试用的简单代码(其中包含了前面三个控件名):
户名:{%IWEdit1%} 密码:{%IWEdit2%} {%IWButton1%}
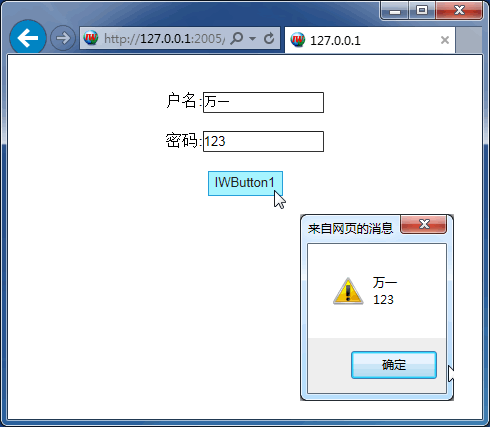
最后, 指定窗体的 LayoutMgr 属性为 IWLayoutMgrHTML1. 完成, 运行效果图:

测试二: 在 TIWRegion 中使用模板
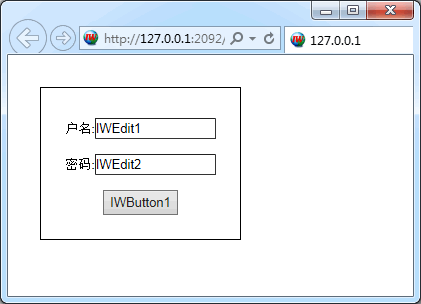
就在上面的基础上修改下吧, 步骤: 1. 先添加 IWRegion1 2. 把刚才的 IWEdit1、IWEdit2、IWButton1 复制到 IWRegion1 3. 设置 IWRegion1 的 LayoutMgr 属性为 IWLayoutMgrHTML1 4. 清空窗体的 LayoutMgr 属性(它们不能使用同一个模板) 运行效果图:

测试三: 使用 TIWTemplateProcessorHTML
步骤: 1. 先在当前程序(exe)所在目录建立名为 Templates 模板文件夹, 然后把上面的 Html 测试代码存成名为 IWForm1.html 的文件(使用 UTF8 格式)到 Templates 下. 注释: Templates 的位置与名称是 IW 的约定, 这可以通过 IWServerController.TemplateDir 查看或修改. 注释: 模板名称(当前窗体名.html)也是 IW 的默认约定, 可通过 IWTemplateProcessorHTML1.Templates.Default 修改; 也可通过这个属性动态变换模板. 2. 设置窗体的 LayoutMgr 属性 IWTemplateProcessorHTML1. 3. 注意: 从上面测试下来, 现在 IWEdit1、IWEdit2、IWButton1 还在 IWRegion1 中, 现在有两种选择: 最简单的就是把 IWEdit1、IWEdit2、IWButton1 复制出来放到窗体上. 或者是把 IWForm1.html 中的 {%IWEdit1%}、{%IWEdit2%}、{%IWButton1%} 修改为 {%IWRegion1.IWEdit1%}、{%IWRegion1.IWEdit2%}、{%IWRegion1.IWButton1%} 4. 运行效果同前.
如果继续测试 TIWRegion 使用 TIWTemplateProcessorHTML, 它默认识别的名称也是 IWForm1.html(窗体名.html). 在测试中碰到一个问题: 我在使用 VS 编辑 Html 时, 它自动生成的 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> IW 不认识, 改为 <html> 就好了.